vscode中配置javascript编译环境
01. 起因
由于不是经常写前端js代码,不想单独安装一个IDE,如WebStorm等,就在vscode中配置一个可以运行js代码的环境吧!
这样使用vscode即可以写前端代码,也可以写C++代码,还可以写Python代码,真不错!!!
02软件安装
前面有教程了,我就不再写了。看这里:
【javascript入门一】安装使用汉化Visual Studio Code来进行javascript的编写。
03. 实现方式
方式一:使用Node.js做为解释器运行js代码
Node.js的安装和配置
Node.js的下载:Node.js官网下载地址:https://nodejs.org/en/download/
通过上面的链接下载Node.js
无脑安装:除了需要修改安装路径,其他都是下一步,环境变量也会自动配置
测试nodejs是否安装成功:
cmd下输入:node -v,查看是否能够正常打印出版本号 cmd下输入:npm -v,查看是否能够正常打印出版本号 注:安装node之后会自带npm
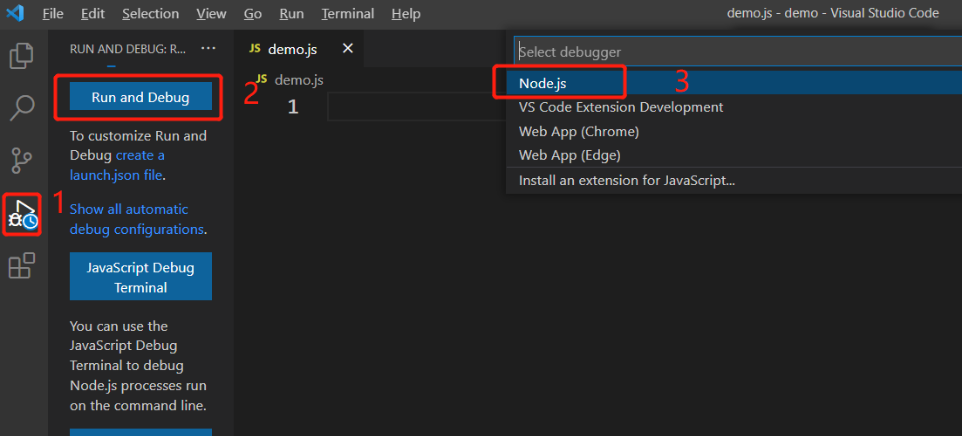
在VSCODE中配置Node.js
建立一个文件夹(如:demo),在文件夹中建立一个js文件(如demo.js),使用VSCODE打开该文件夹,然后按下图操作:

编写好JS文件之后,按F5就能直接在控制台查看运行结果了
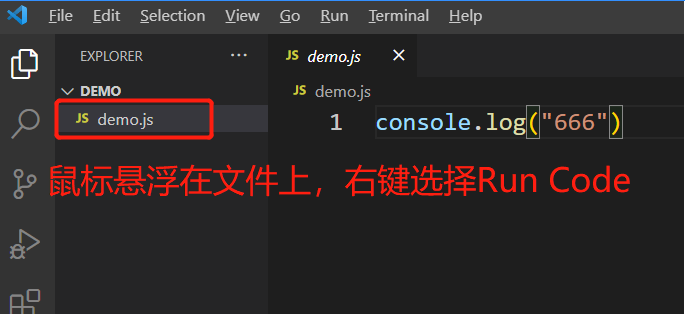
方式二:使用VSCODE插件Code Runner运行JS代码
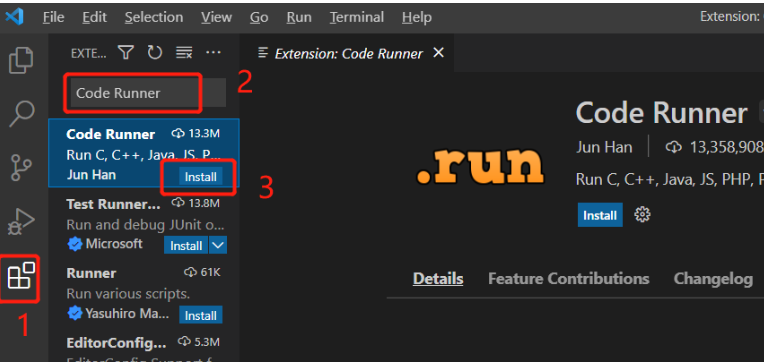
安装插件
使用
安装了 Code Runer之后,重启VSCODE,选中要运行的JS文件右键选择 Run Code 运行代码,就可以在控制台查看运行结果了